Hosting in Cloudflare Pages
I've always been a big fan of Cloudflare products as they seem to have a well refined UI that makes interacting with their services so simple to use. They've recently announced a new product, Cloudflare pages in beta.

Cloudflare pages is a static or JAMstack hosting platform, which has some powerful automation and integration to make hosting anything from blogs to doc sites and beyond. I thought I'd cobble a quick guide together on how to set up an existing Jekyll site (this one) on Cloudflare Pages and talk about some of the benefits.

Setting up
If you're lucky enough to be onboarded to the Beta, you can go to your Cloudflare dashboard and open pages! If not sign-up here to request access first.
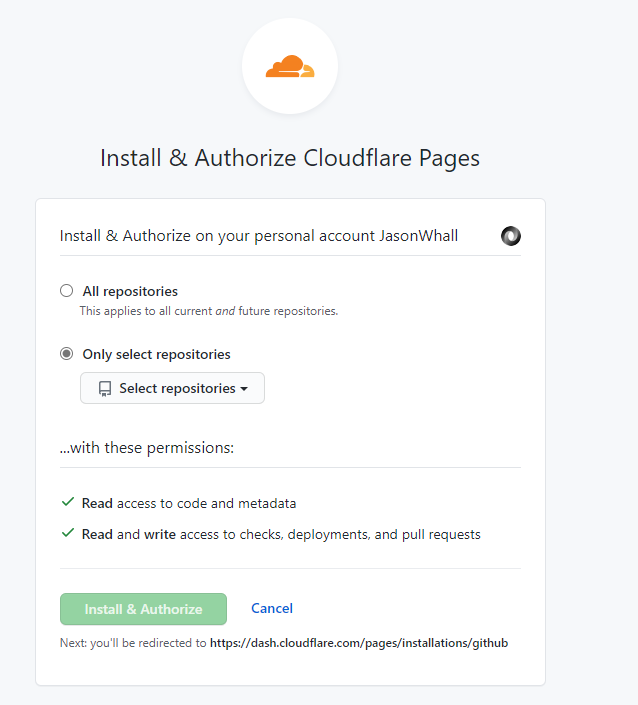
In here you can create a new project. You'll need to connect this to your source control repository, and currently there is only integration to Github. It would be nice for support to other registries that support webhooks on commits!
It's recommended when connecting to Github to use Only select repositories to only grant Cloudflare Pages access to the repository your code is hosted in. This can always be changed later on (Principal of least privilege and all that)

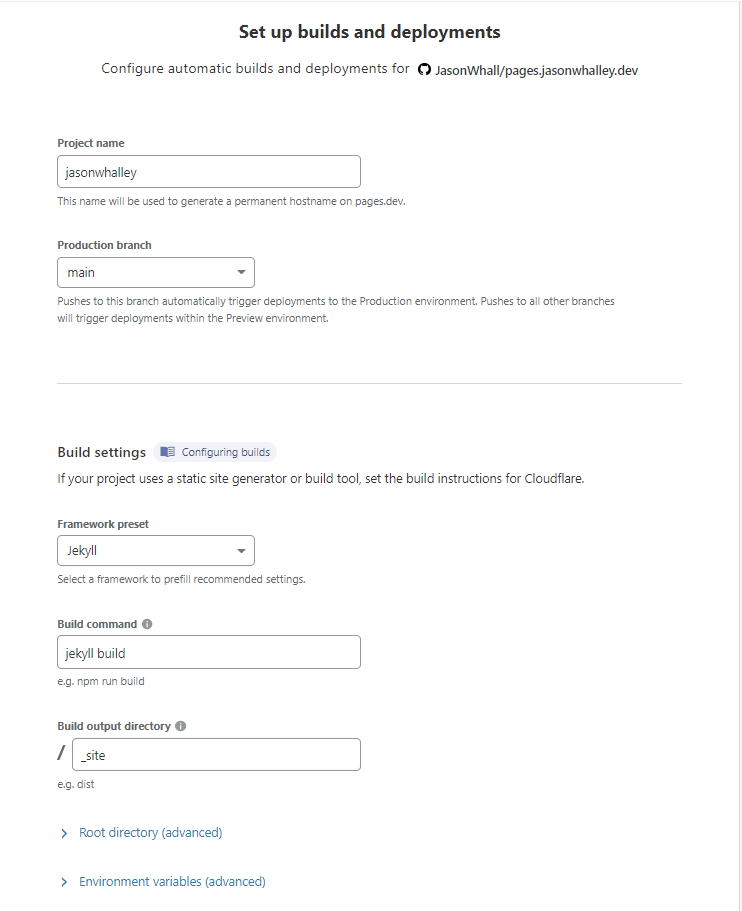
Now you can begin setup. This is where the fun stuff begins.
Here you can set your project name, this will generate the <project name>.pages.dev url and you'll need to choose the branch you wish to deploy to the production site from. Typically this is your main/master branch of code. This allows you to use pull requests (which can also be deployed) to preview your changes.
Additionally, you can configure your build settings for your static site framework. If you're coming from Github pages with a Jekyll site, clicking Jekyll is all you need here! There's lots of other supported frameworks as well like Hugo, Gatsby or React to name a few.
You also have the options to point to subfolders for your site content and inject environment variables for configuration. (Secret store where are you? 😐)

Once you're done, you can click Save and Deploy and the build is started!
The build process isn't lightning fast, but considering it's a free Cloudflare-hosted agent building and deploying, ~3 mins seems reasonable time to wait for a free, globally distributed site!
Once the build is complete, we can go to https://<project name>.pages.dev to view your site! 🎉
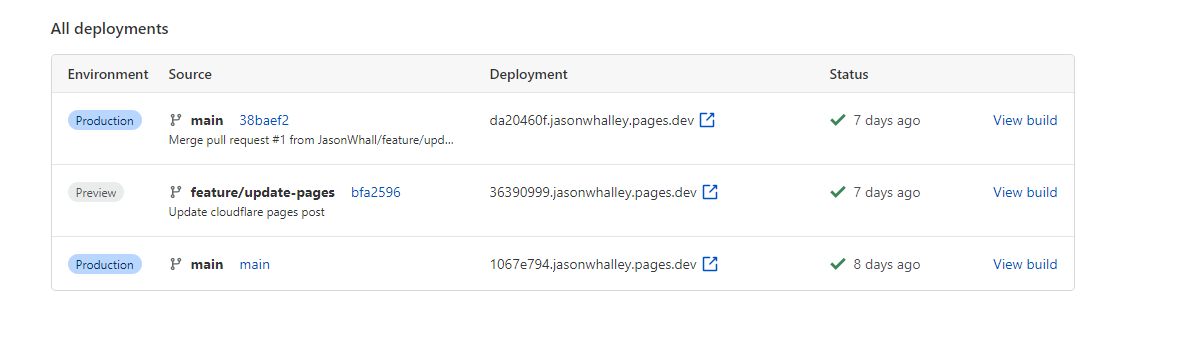
As the deployments are all driven by your repository, any future commits on your previously chosen branch, will trigger subsequent deployments automatically. Additionally, when a pull request is raised a preview build is also triggered, causing a deployment to be made with a unique url which will look something like https://<random-id>.<project name>.pages.dev. This allows previewing changes before merging into the production branch a lot easier as well!

The great thing about deploying pull request branches is that there is no limit to the number of preview sites either, so multiple pull requests can be made simultaneously and create unique deployments. Although at this point I couldn't see anything about cleaning these up once the branch of code has been merged/deleted. Presuming this is on the TODO list...
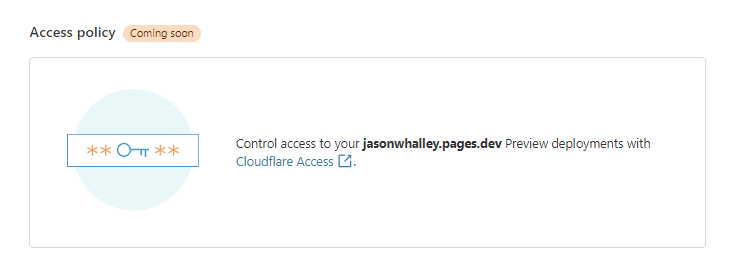
Back in the dashboard you also have the option to add Custom domains, this allows you to use all of the other Cloudflare goodies like Page Rules, Firewall, Access etc. to your custom domain. Bearing in mind the pages.dev Url is not currently subject to these same treats, and I couldn't see a way to add this in or restrict this origin domain, maybe Access Policy?

Summary
Overall Cloudflare Pages is a great option to host your static site on and is a lot more powerful when combining with other Cloudflares features. I imagine things like Cloudflare Access on preview sites, protecting the origin with your existing rules and maybe some integrations into workers give plenty of room for expanding this space. More info and the docs on Cloudflare pages can be found here